


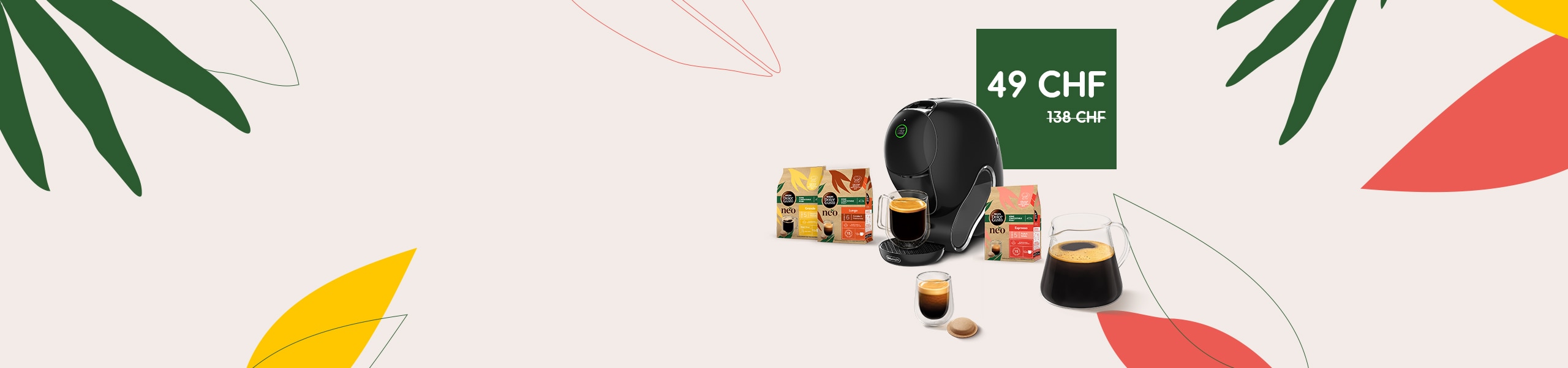
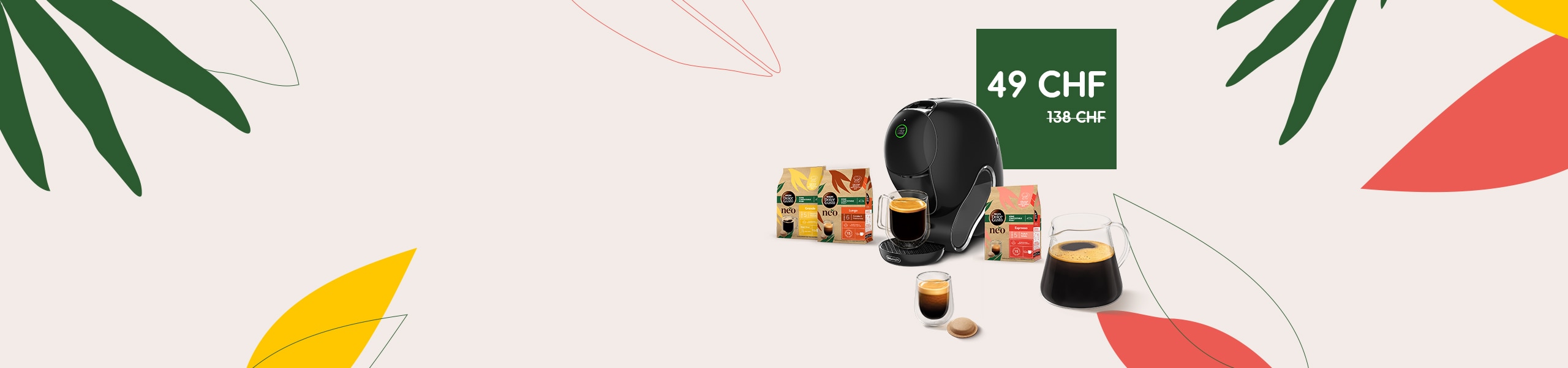
64% Rabatt auf die neue Kaffeemaschine NEO von NESCAFÉ® Dolce Gusto®

Die NEO-Kaffeemaschine ist nur mit NEO-Pods
und -Sachets auf Papierbasis kompatibel.
Geniesse mit der NEO-Kaffeemaschine Espresso und mehr in Barista-Qualität auf Knopfdruck und erhalte zusätzlich 8 Schachteln NEO-Pads von NESCAFÉ® Dolce Gusto® und eine Kanne für nur 49 CHF!*
1. Such dir eine NEO-Kaffeemaschine aus.
2. Wähle 8 Schachteln NEO-Pods von NESCAFÉ® Dolce Gusto® aus.
3. Füge eine NEO-Kaffeekanne hinzu.
4. Gib den Code CAFFE49 ein.
Die Promotion wird im Bestellprozess erst am Ende der Seite 'Mein Warenkorb' angezeigt und dort auf den Endbetrag angewendet.
5. Das Angebot wird automatisch angewendet!
*Das Angebot ist gültig vom 17.03. bis 06.04.2025, solange der Vorrat reicht. Das Angebot kann nicht mit anderen Vorteilen, Rabatten und PREMIO-Codes kombiniert werden.



64% Rabatt auf die neue Kaffeemaschine NEO von NESCAFÉ® Dolce Gusto®

Die NEO-Kaffeemaschine ist nur mit NEO-Pods
und -Sachets auf Papierbasis kompatibel.
Geniesse mit der NEO-Kaffeemaschine Espresso und mehr in Barista-Qualität auf Knopfdruck und erhalte zusätzlich 8 Schachteln NEO-Pads von NESCAFÉ® Dolce Gusto® und eine Kanne für nur 49 CHF!*
1. Such dir eine NEO-Kaffeemaschine aus.
2. Wähle 8 Schachteln NEO-Pods von NESCAFÉ® Dolce Gusto® aus.
3. Füge eine NEO-Kaffeekanne hinzu.
4. Gib den Code CAFFE49 ein.
Die Promotion wird im Bestellprozess erst am Ende der Seite 'Mein Warenkorb' angezeigt und dort auf den Endbetrag angewendet.
5. Das Angebot wird automatisch angewendet!
*Das Angebot ist gültig vom 17.03. bis 06.04.2025, solange der Vorrat reicht. Das Angebot kann nicht mit anderen Vorteilen, Rabatten und PREMIO-Codes kombiniert werden.